こがしぱんです。
前回は「キャラクターの左右反転表示機能」と「テキスト配置アニメーション機能」をやってみました!
今回は「デバッグ機能」です!
以前、PRO版の機会があればやってみたいと書いていた機能ですね!(↓)
まず、デバッグ機能とは!
ゲーム制作中に、ゲームが途中で停止したり、エラーが出て思ったように動いてくれない時に調整を繰り返しながら問題点を修正していきます。この作業を「デバッグ」といいます。
ティラノビルダーでは、問題点を効率的に見つけるための機能が提供されており、それが「デバッグ機能」です。
さっそく、デバッグ機能を実践していきます!
シナリオエリアの右上にある虫マークをクリック。

プレビュー画面と一緒に右側にすごい文字列がある画面が立ち上がりました。

メニュー画面に戻るとデバッグ画面も立ち上がっています!

まずは、デバッグ画面の機能を見ていきたいと思います。
最初は「変数ウォッチ」機能。

プレビューで実行中のゲームにおける変数の状態をリアルタイムで確認することができます。
試しに「ゲーム中の変数をすべてを追加」を押して、追加してみます。

いっぱい追加された!!

先頭に「sf」が付くのが「システム変数」。

先頭に「f」が付くのが「通常の変数」です。

「yuko_point」の部分は、ゆうこちゃんの好感度設定の時に変数で苦戦した記憶...。
変数とシステム変数については、下記(↓)ブログにて奮闘しました!
それでは、さっそくリアルタイムで変数が変わるのか、変数ウォッチで見てみます!

好感度が変わる選択肢では、変数を設定しているので、選択肢を押すと何かしら変化があるはず...!

・
・
・
おおー!数値がリアルタイムで変わりました!

変数の動きが見れてすごくいいですね!
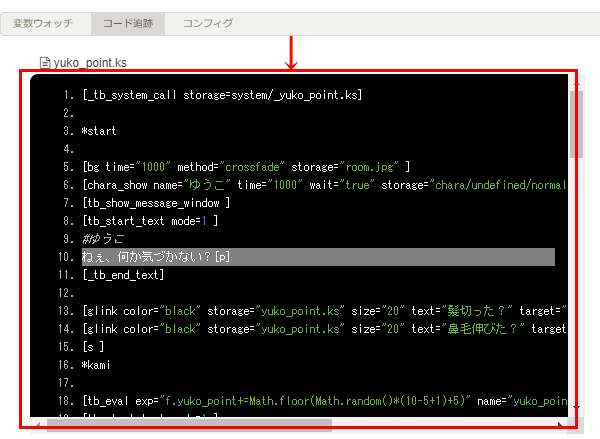
次は「コード追跡」機能です。

コード追跡タブをクリックすると、裏で実行されているスクリプトを見ることができます。

実行中のスクリプトには、ねずみ色の様な色がつきます。

コードが見れるのでスクリプトの勉強もできますし、エラーが発生している場所を特定しやすいです!
続いては「コンポーネント追跡」機能です。

プレビューでどのコンポーネントが実行されたか確認することができます。
例えば、ゲームが停止した時に最後に実行されたコンポーネントがどれなのか、原因となったコンポーネントを突き止めることができます。
「プレビューと実行中のコンポーネントを同期する」にチェックを入れることで、

実行中のコンポーネントにフォーカスが当たるようになります。

チェックを入れないと同期がされないので忘れないようにしていきたいです!
次は「開発者ツール」です。
こちらは、最初のデバッグの時にプレビュー画面と一緒に右側に出てきた文字列がすごい画面のことでした。

プレビュー画面のHTMLやCSSといった構造の確認やConsoleタブでエラー内容や実行中タグ情報を閲覧できるらしいのですが、少し上級者向け機能らしいので私には早すぎました...。
いずれは、上級者向け機能も使いこなせるようになりたい...!
ということで、今回はここまで!!
今回は「デバッグ機能」をやってみました。
個人的にコード追跡機能がプレビューと同時にスクリプトを追ってくれて、エラー箇所が分かりやすいのでめちゃくちゃ便利だと思いました!
次回もPro版やっていきます!